Rel=”noopener noreferrer” in WordPress: a small attribute with big impact. Let’s explore — what it does, how to add or remove it, and its effects on security, SEO, and affiliate links.
WordPress adds rel="noopener noreferrer" to certain links automatically.
But why?
It’s all about keeping your site secure and your visitors’ data private.
Whether you’re new to WordPress or looking to fine-tune your site’s security, you’re in the right place.
This guide will explain what is rel=”noopener noreferrer” attribute, why it matters, and how you can add or remove it from your WordPress links. Let’s begin!
- What is rel=”noopener noreferrer” in WordPress Links?
- What is the purpose of rel=”noopener noreferrer” in WordPress?
- What’s the difference between rel=”noopener” and rel=”noreferrer”?
- How to Add rel=”noopener noreferrer” to WordPress Links
- How to Remove rel=”noopener noreferrer” from WordPress Links
- How does rel=”noreferrer” impact affiliate marketing?
- How does rel=”noopener” compare to rel=”nofollow” for SEO?
- Can rel=”noopener noreferrer” affect Google Analytics tracking?
- Conclusion
What is rel=”noopener noreferrer” in WordPress Links?
The rel="noopener noreferrer" attribute is a security feature WordPress adds automatically to external links using target="_blank" that open in new tabs or windows.
It was first introduced in WordPress Update v4.7.4 to prevent Reverse Tabnabbing [1] in April 2017. This HTML attribute combination has two main functions:
- “noopener” stops the new page from accessing the original page’s JavaScript context.
- “noreferrer” prevents the new page from knowing the visitor’s origin.
Here’s a rel=”noopener noreferrer” example in WordPress:
<a href="https://yourdomain.com" target="_blank" rel="noopener noreferrer">Your External Link</a>What is the purpose of rel=”noopener noreferrer” in WordPress?
The rel="noopener noreferrer" is improtant for WordPress security. It is built-in with WordPress and help protect your site and visitors from potential threats.
The main goal of rel="noopener noreferrer" is to protect against reverse tabnabbing attacks. These attacks can happen when a malicious site opened in a new tab uses JavaScript to change the original page, potentially leading to phishing or other security issues.
It also helps in Cross-site scripting (XSS) protection — by preventing the new page from accessing the original page’s JavaScript context, rel="noopener noreferrer" adds a layer of defense against cross-site scripting attacks.
What’s the difference between rel=”noopener” and rel=”noreferrer”?
“Noopener” and “noreferrer” in WordPress links serve different purposes.
“Noopener” focuses on security. It stops the new page from accessing your page’s JavaScript, preventing potential attacks through the “window.opener” object.
“Noreferrer” is about privacy. It keeps the destination site from knowing where the visitor came from, like putting on a disguise before visiting another website.
Using both as “noopener noreferrer” gives you security and privacy benefits. It doesn’t change how links look or work for visitors, but adds protection behind the scenes.
For most WordPress users, using both is a good practice to keep sites safe and private as the web changes.
How to Add rel=”noopener noreferrer” to WordPress Links
Adding rel="noopener noreferrer" to your links boost your WordPress security. Here’s how to add:
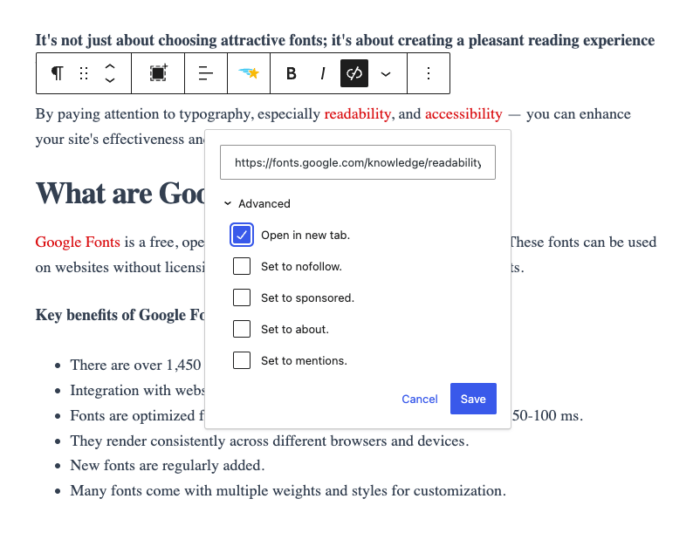
Add rel=”noopener noreferrer” using the Gutenberg editor

- Pick your link in the post or page.
- Click the link options in the block toolbar.
- Switch on “Open in new tab.”
That’s all! WordPress will add the rel="noopener noreferrer" attribute automatically.
Add rel=”noopener noreferrer” using a code
If you are comfortable with the code, add the following snippet to your site using a snippet plugin or in your theme’s functions.php file:
function sk_add_noopener_noreferrer($content) {
$content = preg_replace_callback('/<a[^>]+/', function($matches) {
$link = $matches[0];
if (strpos($link, 'target="_blank"') !== false && strpos($link, 'rel=') === false) {
$link .= ' rel="noopener noreferrer"';
}
return $link;
}, $content);
return $content;
}
add_filter('the_content', 'sk_add_noopener_noreferrer');This code automatically adds the attribute to all the external links opening in new tabs.
Use a Plugin to add rel=”noopener noreferrer” in WordPress:
If coding isn’t your thing, no worries! Try these plugins:
Most of the SEO plugin has an option to open external links in a new tab. Simply enable that option, it will add the required link attributes, including adding rel="noopener noreferrer".
Read below if you want to remove rel="noopener noreferrer" from WordPress for any reason. However, I would not recommend you to remove these attributes if not very necessary.
How to Remove rel=”noopener noreferrer” from WordPress Links
Thinking about removing rel="noopener noreferrer" from your WordPress links? It is quite simple, just uncheck the “open in new tab” option.
For existing content, you can always edit the links by hand. This can take time for sites with lots of content. Here are a few methods you can follow as per your need:
Before you start removing this attribute, I need you to weigh the pros and cons. Remember, removing them might expose your site to security risks.
Remove rel=”noopener noreferrer” from all new links
Here is a simple method to avoid adding rel=”noopener noreferrer” to external links with target=”_blank”. You just need to add the below code to the WordPress site using any code snippet plugin.
Note: Take a backup of your site before you make any changes to it.
// Note that this code intentionally disables a TinyMCE security feature.
function tinymce_allow_unsafe_link_target( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}
add_filter('tiny_mce_before_init','tinymce_allow_unsafe_link_target');
Now, no rel=”noopener noreferrer” tag will be added to your links when you set external links to open in a new tab.
Disable rel=”noopener noreferrer” from all existing links
For those comfortable with code, here’s a snippet to remove the attribute:
function remove_noopener_noreferrer($content) {
$content = preg_replace('/rel="noopener noreferrer"/', '', $content);
return $content;
}
add_filter('the_content', 'remove_noopener_noreferrer');Add this to your site using a code snippet plugin for easier management.
Remove rel=”noopener noreferrer” using a plugin
You can use the External Links – nofollow, noopener & new window plugins to manage link attributes. This can help you remove rel="noopener noreferrer" without coding.
Remember, while removing this attribute might seem helpful for tracking, think about the potential security risks.
How does rel=”noreferrer” impact affiliate marketing?
For WordPress affiliate marketers, rel=”noopener” doesn’t directly affect affiliate links.
While some believe the “noreferrer” part might interfere with tracking, most affiliate programs use unique URLs with your affiliate ID as a parameter. This means your ID passes along regardless of the referrer information.
Many affiliate marketers also use link-cloaking plugins, which create a redirect through your own site’s URL. This approach further ensures proper tracking.
However, it’s worth noting that some older tracking methods might still be impacted. Almost all the current affiliate programs have adapted to work seamlessly with these attributes, balancing security and functionality for WordPress users.
How does rel=”noopener” compare to rel=”nofollow” for SEO?
When comparing rel="noopener noreferrer" to rel="nofollow" for WordPress SEO, it’s key to note their different roles.
Using rel=”noopener noreferrer” does not affect SEO.
“Noopener” vs “Nofollow” —
These attributes serve different purposes:
- “Noopener” focuses on security, blocking the new page from accessing your page’s JavaScript.
- “Nofollow” tells search engines not to follow the link or pass along SEO value.
Can rel=”noopener noreferrer” affect Google Analytics tracking?
No. It does not.
rel=”noopener noreferrer” typically doesn’t hinder Google Analytics tracking. Clicks on these links are usually recorded accurately, and the referrer information often remains intact for analytics purposes.
Conclusion
Always remember that rel="noopener noreferrer" attribute balances security with functionality, protecting your site while allowing external links to work as intended.
From the user experience and visitor’s perspective, these attributes don’t change how links look or behave. They work behind the scenes to boost security and privacy.
Whether you keep or remove this attribute, consider its effects on your site’s security and performance. So make your choice wisely.
Let me know in the comments if you are finding it difficult to implement any of these methods, I would be happy to help.